As avid readers of my blog know, I am livin' the FOSS Academic Lifestyle Dream: I use FOSS tools to do my academic work. I use Nextcloud to manage files and handle appointments, Zotero and Zettlr to take notes, and LibreOffice Writer to write books and articles. This blog runs on Jekyll. I love it all!
But there has been one part of the Lifestyle that has consistently been a disappointment: LibreOffice Impress, the presentation software. While I use Writer all the time and enjoy doing so, Impress has always bothered me. But I'm not one to complain too much, since LibreOffice software is provided free-of-charge and with a FOSS license. I've soldiered on with it to make presentations for conferences and class teaching.
But that might change. Marp -- the Markdown Presentation Ecosystem -- is poised to become a key part of the FOSS Academic Lifestyle Dream. If you're familiar with Markdown, Marp is a really awesome tool.
Thank you, Linux Matters
I learned about Marp from the Linux Matters podcast. Like any good podcast episode, their discussion of Marp made me drop everything to learn more. As Mark on Linux Matters explained, Marp allows for presentations to be built very quickly using Markdown. Since I use Markdown regularly to write up notes, particularly for class lectures, I was intrigued.
And when I started experimenting with Marp, I think Mark might have undersold it a bit!
Markdown: It's That Easy
So, let's make a slide. Instead of firing up LibreOffice Impress, though, I just open a text editor a create a Markdown (.md) file.
First, I add "frontmatter," which tells the system how to handle the file:
---
marp: true
---
(You can do more with it than that, but we'll keep it simple).
Next, I start adding slides:
---
marp: true
---
# Slide Title
Slide Text
It's that easy.
That sort of thing looks like this.
Let's add another slide, this time with a list. Lists are handled in the Markdown way:
---
marp: true
---
# Slide Title
Slide Text
---
# Slide with List
- List item 1
- List item 2
- List item 3
Here's an example of what that looks like.
Of course, people often use more than just text in slides. I can add images, as well. Marp uses a syntax like this:

Where "command" handles stuff like size, whether the image is in the background, opacity or the like. So a three-slide presentation with an image might look like this:
---
marp: true
---
# Slide Title
Slide Text
---
# Slide with List
- List item 1
- List item 2
- List item 3
---

However, as you'll see, I prefer to do things with HTML, specifically the <figure> semantic tag, and style with CSS.
CSS Zen Presentations
I love CSS. It blew me away when I saw the CSS Zen Garden, which was launched in 2003 to promote the full separation of content and presentation. I am no designer -- don't ask me to come up with color schemes! But I did take the CSS Zen Garden idea and apply it to my website, where you can choose your style if you view it on a laptop/tablet.
Add in SASS, which allows for variables, and CSS is a really powerful tool.
So when I learned Marp uses CSS -- with some SASS-like aspects -- to handle the design of slides, I knew I would like it.
Marp comes with some default themes, but I was keen to build my own. It turns out that all I had to do was write a CSS file and point the Marp command line to it via a terminal:
marp -w --theme ./CSS/custom.scss testPresentation.md
Here's a tip for those of you wanting to style via CSS: Marp uses the HTML semantic tag <section> for each slide. To customize the whole presentation, style <section>, rather than <body>, and you're good to go: the whole presentation will be formatted.
And what about specific slides? Marp uses an HTML-style comment you can add to Markdown: adding <!-- _class: CLASSNAME --> to the start of the specific slide adds a class that can be targeted. For example, I use <!-- _class: title --> on title slides. Here's how that looks.
Avoiding Death by Powerpoint the CSS way
When I present, I do my best to avoid death by Powerpoint. I use a lot of slides with minimal objects on a dark background.
Of course, with CSS, backgrounds are fully under my control. And since Marp allows SASS-like variables, I could just set a global value for the background (as well as other elements) in my custom.scss file:
:root {
font-family: "Cantarell Light", sans-serif;
--text-color: #999999;
--bg-color: #000;
--standard-margin: 10%;
--shadow: 20px 10px 10px #121212;
}
Here you'll see I lazily set it to black. I will likely choose some other verydark color, but for now that will do. (And, if I want to change it, I just have to adjust that one value. That's it!)
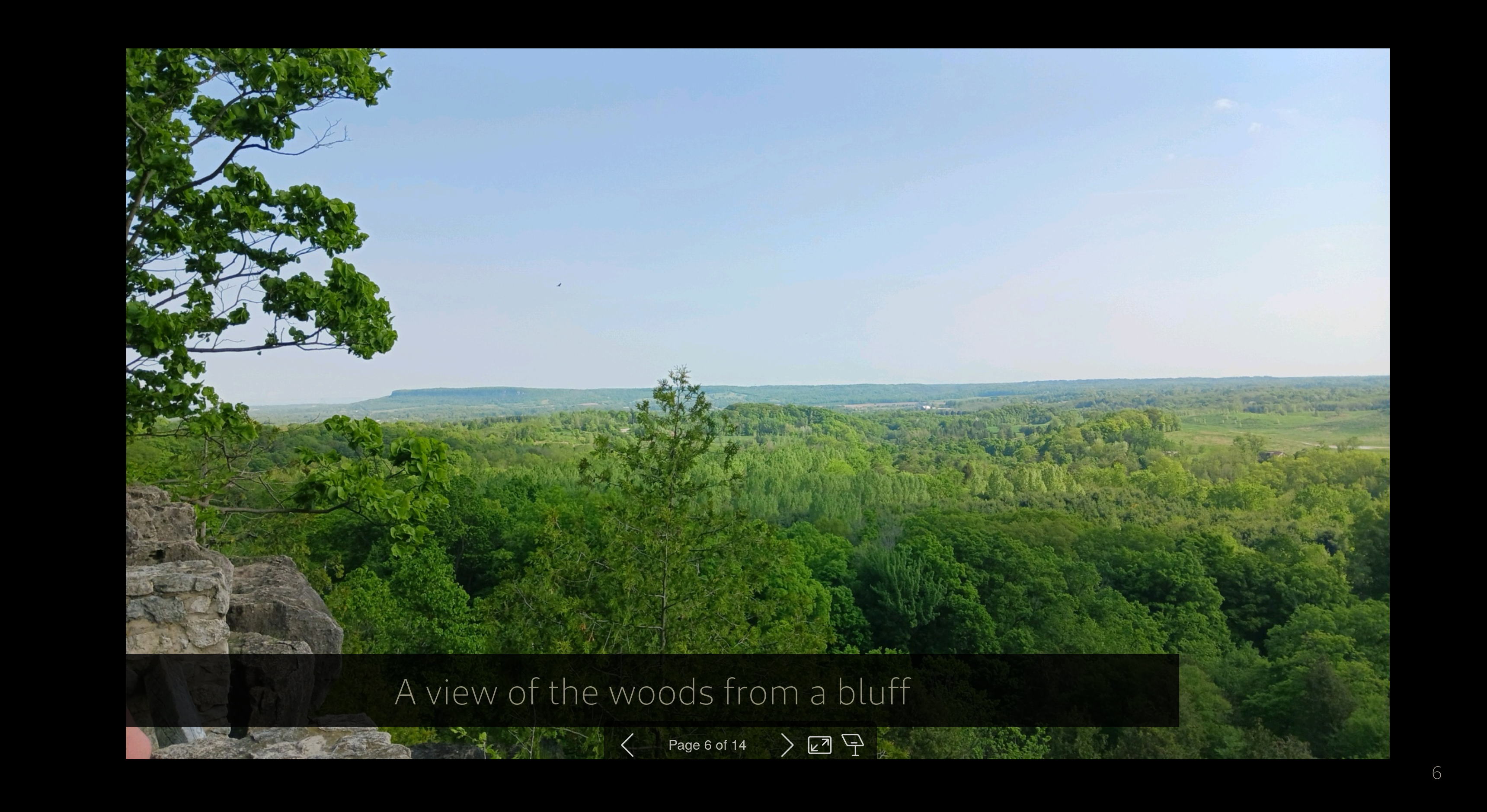
Avoiding Death by Powerpoint means I tend to use a lot of single images. Wth two little bits -- some Markdown/HTML and some CSS -- I can drop in images with formatting.
Here's the example Markdown:
<!-- _class: one-column -->
<figure>
<img src="images/stage.jpg" alt="a picture of a theater stage">
<figcaption>A theater stage </figcaption>
</figure>
Notice I've moved away from the simpler  structure to an HTML5 semantic markup, complete with alt text and caption. It's a bit more typing (or copypasting) but it will be worth it. Notice also the class, "one-column."
Now here's some corresponding CSS:
section.one-column figure {
float: left;
width: 90%;
margin-left:8%;
margin-top: 4%;
}
img {
width: 96%;
float: left;
z-index:-1;
}
figcaption {
margin-top: -8%;
font-size: 200%;
width: 80%;
line-height: 200%;
float: left;
text-align: center;
background-color:var(--bg-color);
opacity: .8;
z-index:1;
}
The result can be seen here. Here's a screenshot, too:

I can make it do things LibreOffice Impress never could
Much like Kurt with his magazines, with CSS I can make presentations do whatever I like. Including something that has eluded me in LibreOffice Impress for years: captions for images. That picture of the woods above includes a caption, styled with CSS.
CSS has a lot of power, and I'm only scratching the surface of what could be done. Once my CSS template is complete, all I have to do from here on out is edit Markdown files. This can work for academic presentations as well as for class lectures (which I often base off Markdown files edited in Zettlr.)
Don't forget about HTML
In the above example, I link to a specific slide in the presentation.. I can link to any point of the presentation. On the web. In beautiful HTML, with alt text for images.
This is so cool!
All I have to do is run a terminal command with marp-cli:
marp -w --theme ./CSS/custom.scss testPresentation.md
Marp autogenerates an HTML file with CSS included. I move that to a server and boom! The presentation is online. This is so cool!
And I've taken a look -- it looks very similar across devices. Responsive!
Now, instead of futzing with a LibreOffice .OPD file (or worse, so much worse, a .PPTX file), I can just post my presentations to the web and run them from there. It includes a presentation view, which shows notes that I put in the corresponding Markdown file within HTML comments.
Or, if I want to run it off my local machine, I can just present a local HTML file.
What's next?
I'm going to do it: I'm going all-on on Marp for a while. If things go poorly, I'll update this blog accordingly. But right now, I suspect Marp is a future fixture of the FOSS Academic Lifestyle Dream.


Comments
For each of these posts, I will also post to Mastodon. If you have a fediverse account and reply to my Mastodon post, that shows up as a comment on this blog unless you change your privacy settings to followers-only or DM. Content warnings will work. You can delete your comment by deleting it through Mastodon.
Don't have a fediverse account and you want one? Ask me how! robertwgehl AT protonmail . com
Reply through Fediverse